
Problématique
Dans toutes les villes de la France métropolitaine, l’accès au numérique est inégalitaire. Afin de vérifier si dans une commune l’accès est plus ou moins important, on utilise un outil que l’on appelle l’indice de fragilité
L’indice de fragilité d’une ville est calculé à partir de :
- l’accès à l’information
- l’accès aux interfaces numériques
- la capacité d’usage des interfaces numériques
- compétences administratives
Les divers sources utiles pour ces calculs sont trouvables sur le site de l’INSEE.
Ce site permet donc de réaliser d’afficher l’indice de fragilité de n’importe quel ville en France métropolitaine. Il a aussi été réalisé aussi d’un travail de groupe, dans une démarche d’éco-conception ou je me suis principalement occupé de la partie front-end , en React , à partir des données calculés en back end.
Environnement technique
-
Langage : Javascript => langage stable, avec un temps d’execution rapide et un taux d’énergie faible.
-
Backend : Express JS
-
Frontend : React Pas de biblothèque supplémentaire coté front ( ex : Materialize ). React est une librairie avec une approche basé sur les composants , qui peuvent être facilement réutilisé dans d’autres projets. Le fait que React soit une librairie et non un framework ( comme Angular ) le rend plus simple a utiliser et surtout moins volumineux.
-
Lien Github : https://github.com/christmknd/green-it
Outils d’éco-conception
Pour étudier les différents scores de notre site concernent l’éco-conception de notre site , on peut utiliser :
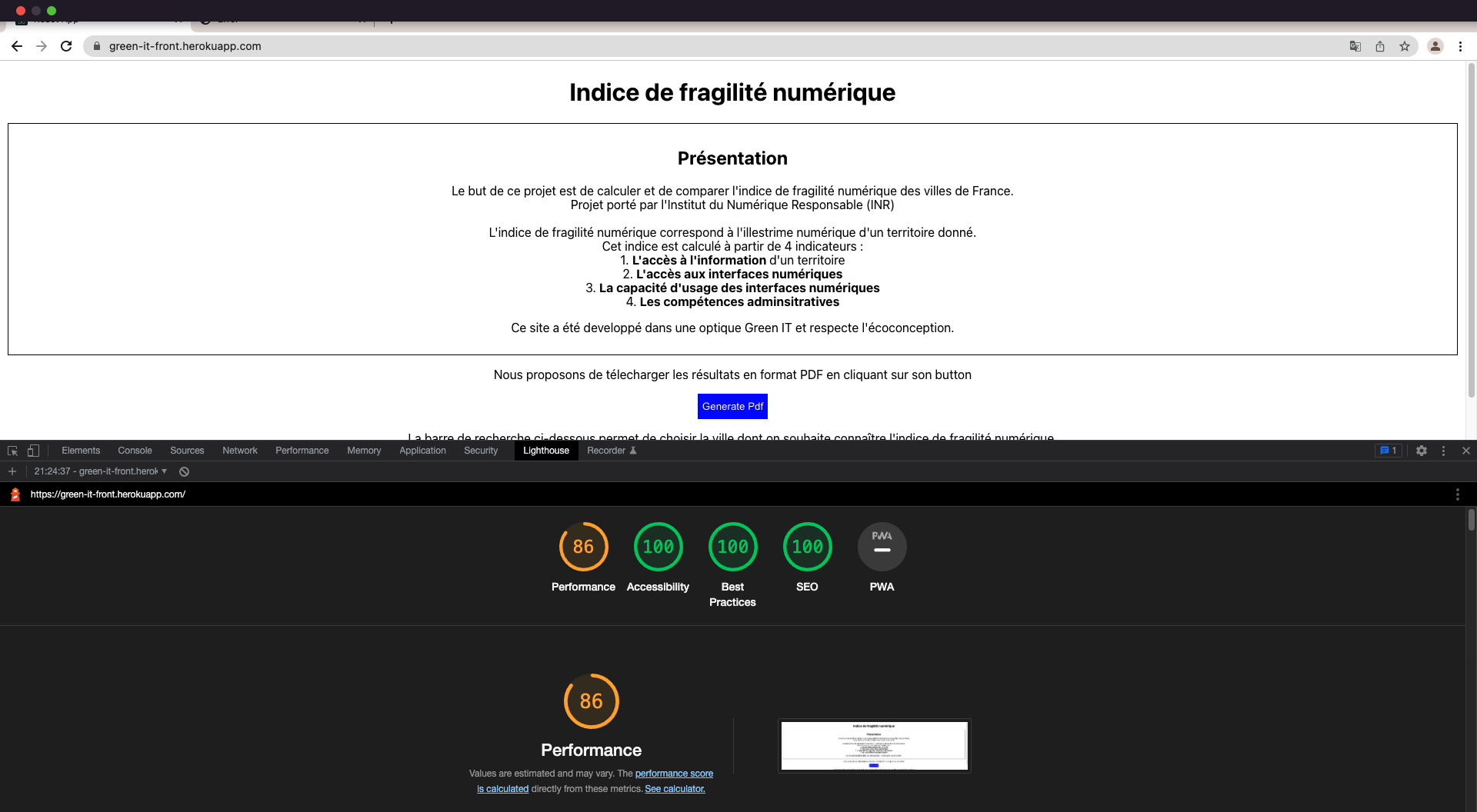
- Lighthouse (extension Chrome)
- GTmetrix
- PageSpeedInsights